阿里怎么看待移动开发?
目前的移动开发者面临的***痛点就是面对极其复杂的环境,对此,庄卓然给出一个公式,移动开发的复杂度=应用数量×平台数量×要适配的各种各样的机型。
如何解决这个问题呢?在解决问题之前,首先要对移动开发的未来有着精准的研判。
阿里认为,移动开发的未来必定更加平衡,也就是说必须是性能与动态兼得,如此,才能够满足未来用户的需求。另外,移动开发在未来也必定是开放互联的状态,移动互联网将来肯定是基于更加大众化的技术体系,没有平台之间的隔阂,而且简单易用。
所以,阿里结合移动开发的现状并围绕其愿景推出了Weex解决方案。
事实上,在去年的双11活动中,Weex就得到了实战的验证,且表现不俗。时至今日,Weex已经被阿里技术团队多次运用,并“创造”出各种丰富的场景,整体的表现非常优异。
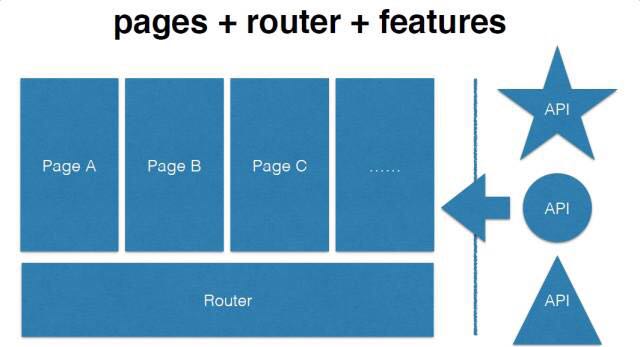
把移动端所有界面拆分成各个page,然后中间设置有路由的控制逻辑,同时,将移动端各种各样的能力通过各种API提供给开发者。这是阿里对移动开发模型的理解。
Weex通过标准化的东西,包括HTML、CSS和JS这些前端非常快速易用好学的语法作为开发体验,提供给开发者。另外,Weex的语法设计尊重还Web的标准。
Weex的工作原理
Weex设计之初就考虑到在三端(iOS、安卓和H5)上能够得到展现。在最上面的DSL,阿里一般称之为Weex文件(.we),通过Transformer转换成js-bundle,再部署到服务器,这样服务端就完成了。在客户端,***层是JS-Framework,***到RenderRengine。
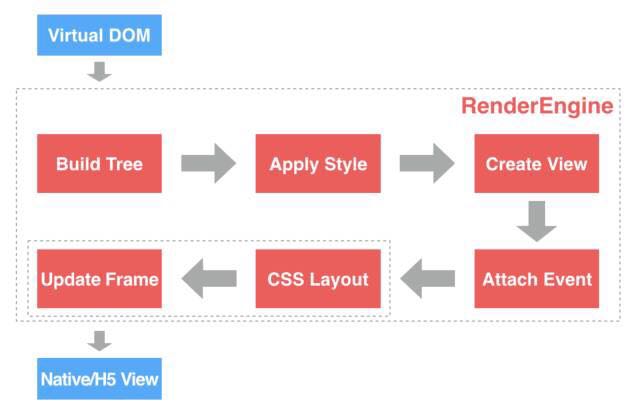
输入是Virtual DOM输出是native或者H5 view,还原成内存中的树型数据结构,再创建view,把事件绑定在view上,把view基本属性设上去。Weex Render会分三个线程,不同的线程负责不同的事情,让JS线程优先保障流畅性。
Weex的性能、扩展性以及可用性究竟怎样呢?
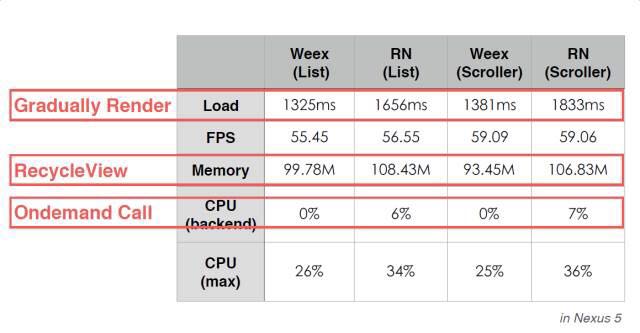
性能方面,阿里对Weex做了多次压测。在加载时间、帧率、内存消耗、CPU占用(包括静默和峰值)等多个方面,Weex都表现得非常出色。
在谈及性能之时,帧率和加载时间几乎都会被提及,但是往往忽略了一个事实,那就是Native UI开发中通常没有JS资源在服务器端加载。Weex会把JS内置到客户端里,以免除下载的问题,从而更为有效地提升性能。
兼容性是Weex非常重视的问题,对此,阿里是这样来解决的。
首先是单测保证,包括JS和H5的单测,保证最基础的UT(Unit Test)本身所带来的含义。
其次是UI的自动化,分为两个部分,一是截图对比,将最终产生的结果和意料中的结果进行图形对比;二是Layout Results,包括Model以及其他的布局类的,通过基本的信息完成测试的过程。
在扩展性方面,Weex可以写很多页面,而且通过路由机制帮助开发者将页面进行串联。
Weex已开放内测,可用性方面正在逐步完善。包括Playground、调试工具、脚手架、AppHub、编辑器等多个方面,一些工作已经完成就绪,绝大部分工作将在5、6月份完成。
***,是Weex的三种工作模式。
1. 全页模式
目前支持单页使用或整个App使用Weex开发(还不完善,需要开发Router和生命周期管理),这是主推的模式,可以类比RN。
2. Native Component模式
把Weex当作一个iOS/Android组件来使用,类比ImageView。这类需求遍布手淘主链路,如首页、主搜结果、交易组件化等,这类Native页面主体已经很稳定,但是局部动态化需求旺盛导致频繁发版,解决这类问题也是Weex的重点。
3. H5 Component模式
在H5种使用Weex,类比WVC。一些较复杂或特殊的H5页面短期内无法完全转为Weex全页模式(或RN),比如互动类页面、一些复杂频道页等。这个痛点的解决办法是:在现有的H5页面上做微调,引入Native解决长列表内存暴增、滚动不流畅、动画/手势体验差等问题。
另外,WVC将会融入到Weex中,成为Weex的H5 Components模式。